We use cookies to ensure the correct functioning of this website, to provide you with the best possible service, to improve the user experience and to optimise our website.
Decline

Explanatory video offer
Create now in only 2 minutes

22 February 2020
Progressive Web Applications (PWA) Revolutionize Apps
The discussions start even before the first line of code. Should a native app or a web app be developed? PWA should make the decision easier.
Mobile First - Progressive Web App to the rescue
Advantages for the operator
Easy development through well-known programming languages

Continuous Integration (CI) Pipeline - Easy

Fast iteration cycles
Build Once run everywhere
Advantages for the user
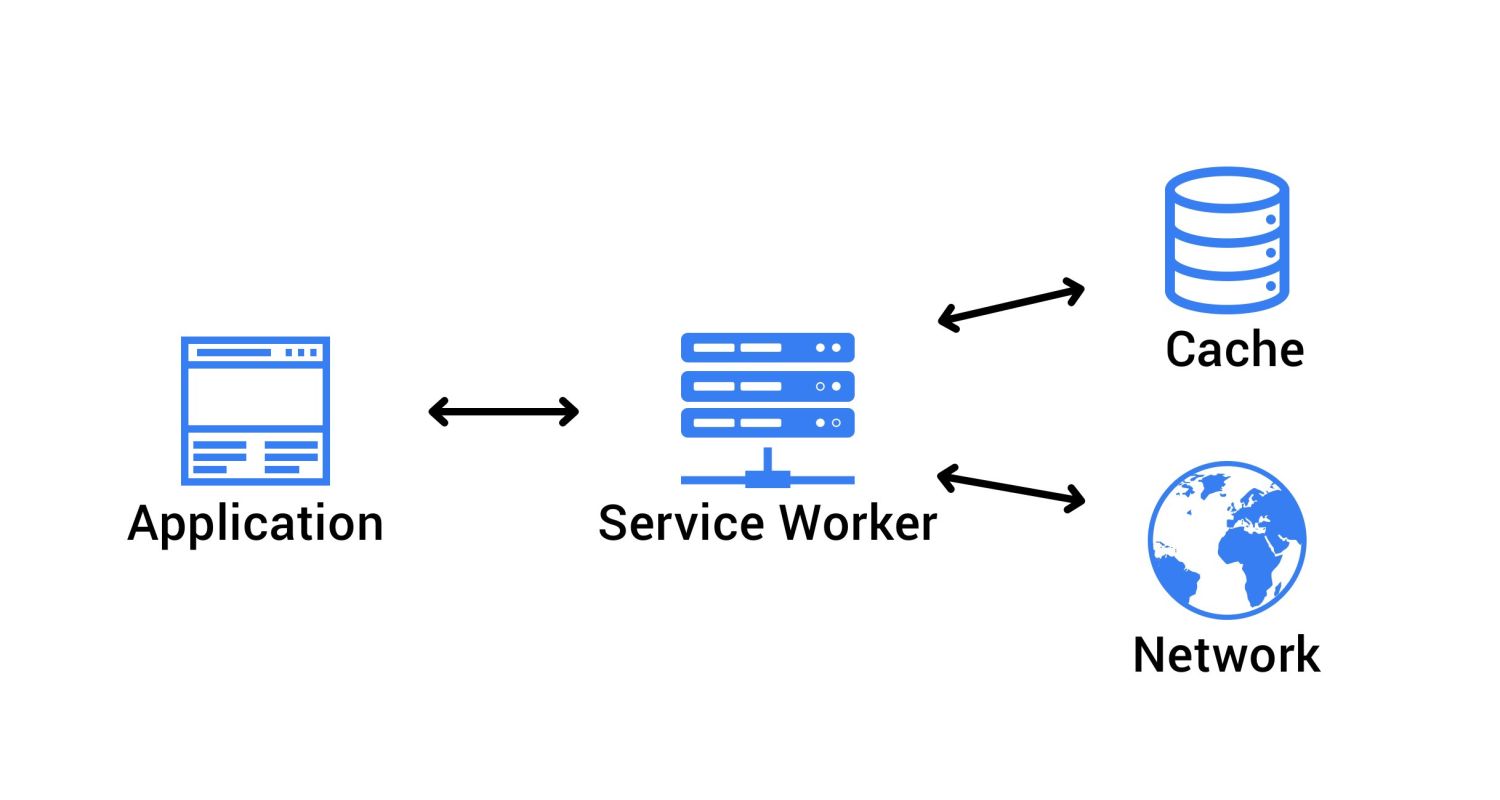
Offline capability

App icon on the homescreen
Push Notifications
Disadvantages
Access to system resources
App store
Conclusion
Your contact persons
My team and I are always available to answer any questions you may have about your explainer film project. Just call us spontaneously or send us an email!
Get started now
Step 1: Fill in the kick-off form
We are experts in our field - but when it comes to your idea, you are the real professional.
To understand your product and be able to present you with a tailor-made solution approach, we want to learn more about you and your product.
To do this, you will find the most important questions in our kick-off form.

Step 2 StartUp conversation
We will then present our ideas to you in a non-binding 30-minute meeting.
From the target group approach, to the content, to the design of the video and its use, your future project manager will advise you personally.

Step 3: We create your video.
In our four-stage production process, our entire team gets really creative for you - of course, you'll be there live during production.
We think about how to untie the knot in your customer's mind to help your product gain more attention and success.

Step 4 Integration of the video
The best explainer video in the world won't help you if it's not staged properly. We know exactly how effective a video can be and where it should be integrated so that it can unfold its full potential. Whether it's as a promotional tool in Facebook Ads or as a customer magnet on your website. We know what to do and are at your side as a competent partner as a matter of course.
Latest blog posts
Always stay up to date - With the latest Videobakers blog posts.

6 August 2021
Flat Design Animation: Everything you need to know


22 February 2020
Progressive Web Applications (PWA) Revolutionize Apps


21 February 2020
Increase sales and higher conversion rates with video


13 April 2020
The dispatching software for driving services and transports


22 October 2020
The right explanatory video speaker for your project


12 July 2021
5 reasons why video marketing brings real success


18 July 2021
3 things you can do with an animated explainer video


21 February 2020
The 10 best explainer video tools for explainer videos


5 December 2020
How to get your corporate design right in video.

Unsere Bewertungen
Unsere Bewertungen von Google, ProvenExpert und co.

Markus Hauken
Sehr empfehlenswert, gute Qualität, faire und passende Preisgestaltung und vor allem sehr angenehmen Zusammenarbeit und Kommunikation. Kundenorientiert und flexibel, bedingt durch eine Umfirmierung mussten wir ein gerade fertig gestelltes Video nochmals anpassen, dies wurde sehr schnell und zu einem minimalen Aufpreis schnell und unkompliziert gelöst.

M. Oschmann
Wir sind absolut begeistert von den Videobakers.
Von der Projektabwicklung bis zum hervorragenden Ergebnis war alles Super. Wir wünschen dem ganzen Team weiterhin viel Erfolg. Herzlichen Dank!

Christian Kühn
Top Ergebnisse, super nette Ansprechpartner und stets professionell sowie flexibel. Ganz klare 5 Sterne! Weiter so Videobakers!
